以往开发列表功能时,流程颇为繁琐。先创建滚动视图,接着对节点 layout 进行细致设置,调整锚点等一系列属性。完成初步设置后,还得反复检查是否行得通。只要某个细微之处的属性稍有偏差,就得修改后重新运行程序,如此反复,实在耗时耗力。这时不禁让人思索,为何不采用一个专门的组件来处理列表功能呢?
不妨试试自渲染虚拟列表组件,使用它,只需轻松创建一个 list 节点,再创建一个 cell 节点,然后在代码中配置数据源,简简单单三步,就能顺利达成列表功能需求,让列表创建变得高效便捷。
仅需一杯奶茶的花费,就能收获超乎想象的体验,绝对不会让你有丝毫后悔之意!赶紧来一探究竟吧!
功能介绍
- 支持垂直列表布局、水平列表布局、网格垂直布局、网格水平布局以及自定义布局,满足多样化场景需求
- 拥有流畅的惯性滚动效果,自带节点池复用组件
- 无需依赖 Cocos 滚动视图及其他第三方,完全通过纯手动计算实现,性能极佳
- 代码可读性高,易于理解与维护
- 在实际场景中,仅需放置两个节点和挂载一个组件,后续通过代码进行配置即可轻松使用
使用教程
-
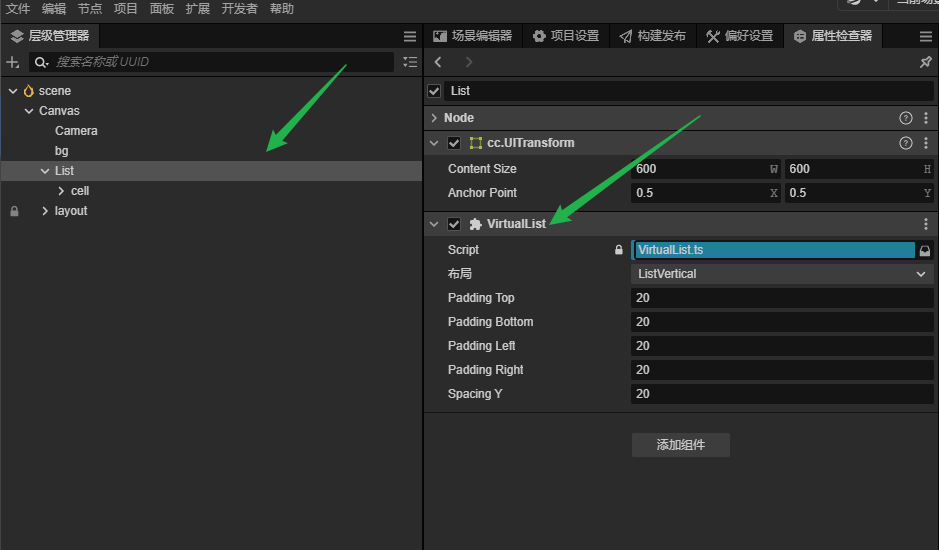
第一步:在场景中新建list节点,并添加VirtualList组件,配置一下间距之类的
-
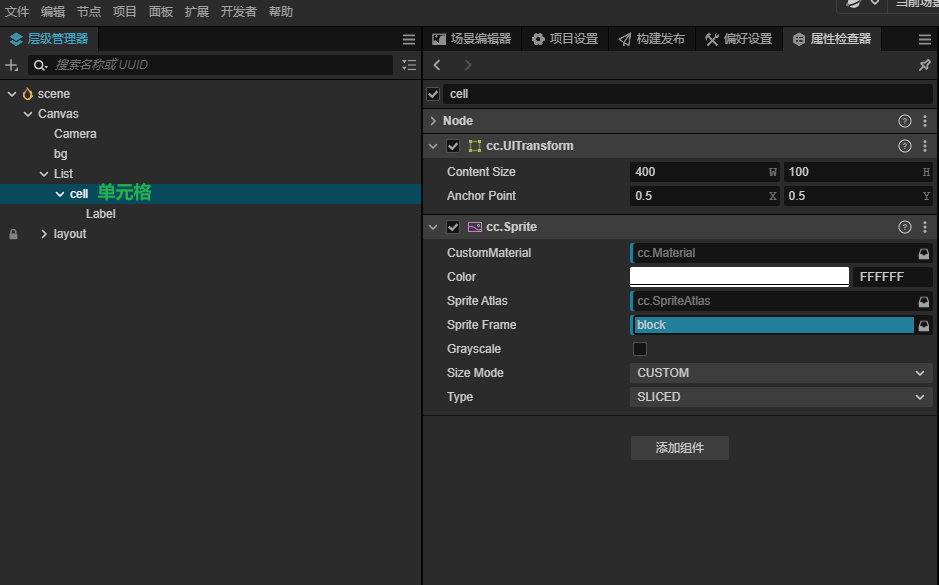
第二步:添加 cell 节点,此时需留意,此节点属于复用节点类型。VirtualList 具备自动提取 list 节点之下首个子节点并将其设定为复用节点的功能,而该复用节点实际上就是我们所说的单元格。就拿此次演示来讲,在 cell 上我配置了一个 sprite 和一个 label,以此来展示基本效果。实际上,大家完全可以依据自身需求与创意,自由灵活地添加各式各样具有不同样式的节点作为复用节点,从而打造出独具个性与特色的列表呈现效果。
-
第三步:
//对接数据源示例
//比如要实现一个垂直列表布局,可以这样写
let datas = ['小明', '小红', '小绿'];
this.virtualList.layoutType = VirtualListLayoutType.ListVertical;
//当不需要特殊布局时,第一个参数可以传null,默认使用第一个子节点的contentSize信息
this.virtualList.init(null, (node, index) => {
node.getComponentInChildren(Label).string = datas[index];
})
this.virtualList.num = datas.length;
- 大功告成,快来体验一下吧!
联系作者
- 微信:DLCCCODE
-
作者的源码小店
有问题请联系作者,作者为你开发之路保驾护航!